What is Graphic Design?
Graphic design is a craft where professionals create visual content to communicate messages. By applying visual hierarchy and page layout techniques, designers use typography and pictures to meet users’ specific needs and focus on the logic of displaying elements in interactive designs to optimize the user experience.
MuteDisable captionsSettingsPIPEnter fullscreen
See an example of what Graphic Design is.Table of contents
- What is Graphic Design?
- Graphic Design is about Molding the User Experience Visually
- Graphic Design is Emotional Design
- Learn More about Graphic Design
- Questions related to Graphic Design
Graphic Design is about Molding the User Experience Visually
Graphic design is an ancient craft, dating back past Egyptian hieroglyphs to at least 17,000-year-old cave paintings. It’s a term that originated in the 1920s’ print industry. It continues to cover a range of activities including logo creation. Graphic design in this sense concerns aesthetic appeal and marketing. Graphic designers attract viewers using images, color and typography. However, graphic designers working in user experience (UX) design must justify stylistic choices regarding, say, image locations and font with a human-centered approach. That means you need to focus on—and seek to empathize the most with—your specific users while you create good-looking designs that maximize usability. Aesthetics must serve a purpose—in UX design we don’t create art for art’s sake. So, graphic designers must branch into visual design. When designing for UX, you should:
- Consider the information architecture of your interactive designs to ensure accessibility for users.
- Leverage graphic design skills to create work that considers the entire user experience, including users’ visual processing abilities.
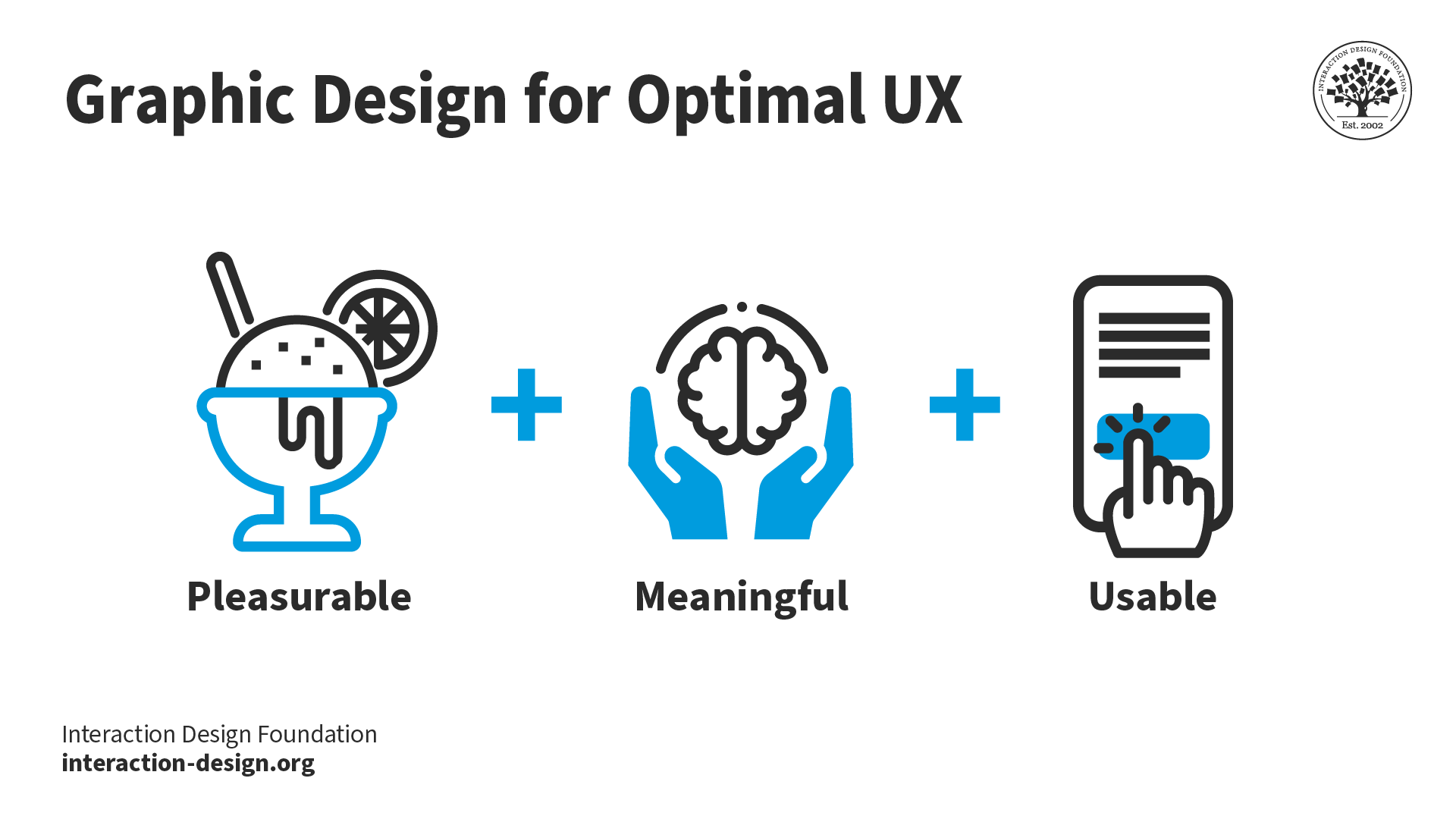
For instance, if an otherwise pleasing mobile app can’t offer users what they need in several taps, its designer will have failed to marry graphic design to user experience. The scope of graphic design in UX covers creating beautiful designs that users find highly pleasurable, meaningful and usable.
“Design is a solution to a problem. Art is a question to a problem.”
— John Maeda, President of Rhode Island School of Design

Graphic Design is Emotional Design
Although to work in the digital age means you must design with interactive software, graphic design still revolves around age-old principles. It’s crucial that you strike the right chord with users from their first glance—hence, graphic design’s correspondence with emotional design. As a graphic designer, you should have a firm understanding of color theory and how vital the right choice of color scheme is. Color choices must reflect not only the organization (e.g., blue suits banking) but also users’ expectations (e.g., red for alerts; green for notifications to proceed). You should design with an eye for how elements match the tone (e.g., sans-serif fonts for excitement or happiness). You also need to design for the overall effect, and note how you shape users’ emotions as you guide them from, for instance, a landing page to a call to action. Often, graphic designers are involved in motion design for smaller screens. They will carefully monitor how their works’ aesthetics match their users’ expectations. They can enhance their designs’ usability in a flowing, seamless experience by anticipating the users’ needs and mindsets. With user psychology in mind, it’s important to stay focused on some especially weighty graphic design considerations, namely these:
- Symmetry and Balance (including symmetry types)
- Flow
- Repetition
- Pattern
- The Golden Ratio (i.e., proportions of 1:1.618)
- The Rule of Thirds (i.e., how users’ eyes recognize good layout)
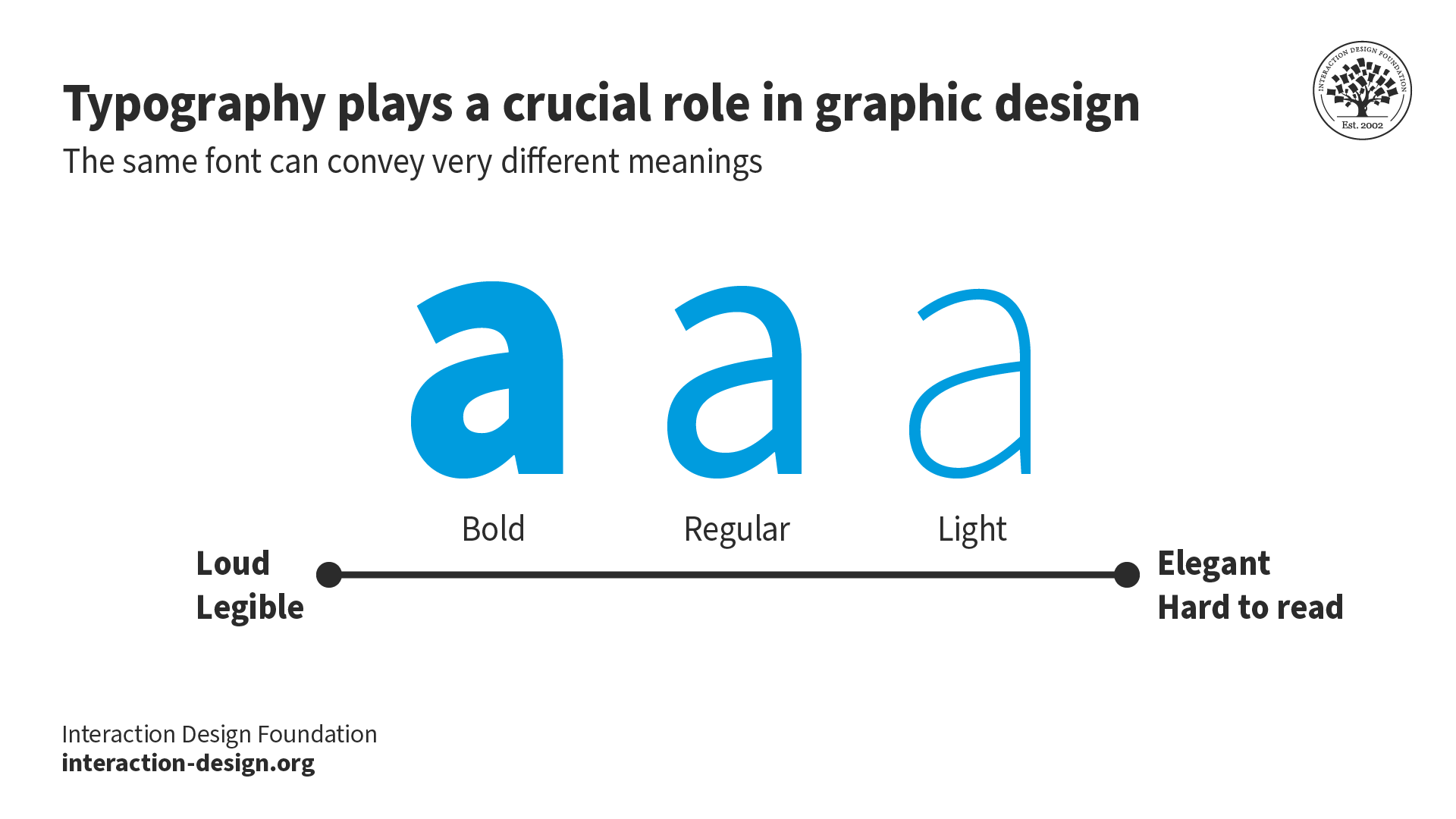
- Typography (encompassing everything from font choice to heading weight)
- Audience Culture (regarding color use—e.g., red as an alert or, in some Eastern cultures, a signal of good fortune—and reading pattern: e.g., left to right in Western cultures)

Overall, your mission—as far as graphic design goes in UX and UI design—is to display information harmoniously. You should ensure that beauty and usability go hand in hand, and therefore your design can discreetly carry your organization’s ideals to your users. When you establish a trustworthy visual presence, you hint to users that you know what they want to do – not just because you’ve arranged aesthetically pleasing elements that are where your users expect to find them, or help them intuit their way around, but because the values which your designs display mirror theirs, too. Your visual content will quickly decide your design’s fate, so be sure not to overlook the slightest trigger that may put users off.
MAGICALLY LEAP FROM IDEA TO IMAGE, WITH A SIMPLE TEXT PROMPT – Generative Fill automatically matches perspective, lighting, and style of your image to deliver results that are truly mind-blowing.
REMOVE TOOL – Uses intelligent technology to brush over an object and automatically fill in the background while preserving the integrity of objects and depth in complex and varied backgrounds.
REMOVE BACKGROUND – With enhanced selection tools you can hover over an image to instantly select complex subjects like the sky, the foreground, and hair, and remove the background.
ADJUSTMENT PRESETS-Filters that enable you to preview and change the appearance of images in just a few steps. Adjustment Preset can be further refined by editing its adjustments in the layers panel.
DESIGN BEAUTIFUL COMPOSITIONS WITH LAYER MASKS – Layers masks hide, unveil or partially unveil desired portions of a layer for an image composed of multiple images.
MAKE SELECTIONS BASED ON SHAPES, COLORS, AND MORE – Save time and get more precise and high-quality selections while preserving detailed edges to move or remove objects in your image.
GRADIENTS – Gradients are created and edited with intuitive on-canvas controls including live previews, and are applied non-destructively.
CONTEXTUAL TASK BAR – A persistent menu that presents the most relevant next steps in a user’s workflow.Read less
What’s new in this version
This update contains new features to improve workflows, including Remove Tool, Adjustment Presets, Contextual Task Bar and updated Gradients.
• Retouch and remix your pics. – Use Photoshop techniques, inventive color combinations, and dimensions to bring life to your imagery.
• Your go-to for Instagram-gorgeous graphics. Create mouthwatering social posts and scroll-stopping graphics.
• Discover your own artistic style. Paint with Photoshop brushes to transform letters into personal artistic expressions, and more.
Learn More about Graphic Design
Take our course, The Ultimate Guide to Visual Design.
Our encyclopedia addresses graphic design’s place in the world of UX.
This is a first-hand account on transitioning from graphic design to UX design.
Read this incisive piece that examines the similarities and differences between graphic and UX design.
Photoshop for iPadOS is powered by the same code base that drives the iconic desktop version, and it adds a new customizable interface optimized for touch and Apple Pencil. It’ll look instantly familiar to longtime fans. But Photoshop on iPad also feels like a new experience. To explore all that’s new, go to the app’s home screen and tap Learn for introductory videos and lessons on masking, creating composite images, and more.
The release could have been handled better, but the features in v1 are well done
As a product manager and designer myself I do sympathize with this kind of reaction to a major release. But it wasn’t unavoidable. It was waaaay easier to spend the last year thinking that an iPad version of photoshop that had feature parity with the desktop version was coming. Many of the outlets reporting on the announcement left out the caveat about v1, and even the official Adobe announcement article only had a single bullet point mentioning it. Most people who read about it walked away with the impression of “full” and “real” photoshop, not “a limited feature v1 that will grow overtime”.
From an announcement hype standpoint that’s fine. From the standpoint of expectation setting, that was precisely what led to the blowback currently manifesting itself as one star reviews.
The optics and narrative mistakes of the whole thing aside, what y’all have shipped in this v1 is really solid. It’s obviously limited in functionality, but everything that did make the cut is smooth, easy to pick up with knowledge of desktop photoshop, and just feels really good to use. If future functionality is added with the same care, I’ll very much look forward to trying it out.